
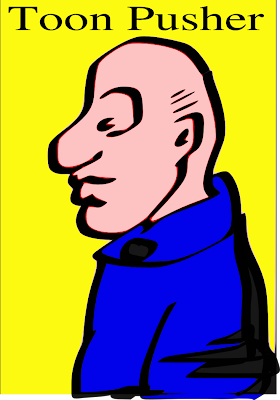
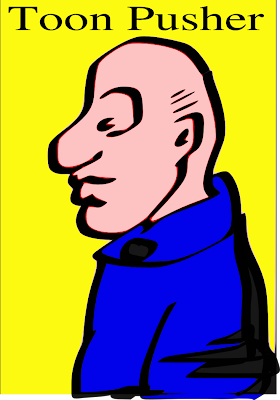
The Toon Pusher cartoon was created freehand with Inkscape running in Fedora 10.
It's a sample of the quality of work that can be created with this very fine Open Source software that many people are not aware about.
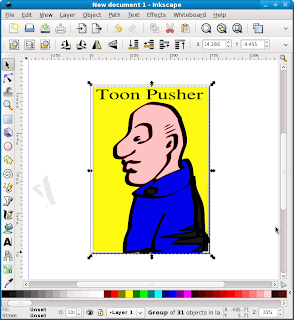
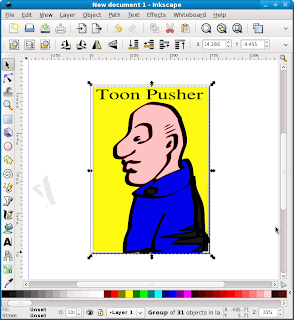
A Screen Grab of the working environment is shown below (Click to see a larger image).

A lot of my best-liked Artists seem to draw with either a brush or a quill and that can be duplicated very easily with
Inkscape's calligraphy/brush strokes tool. A nice thick and thin Brush-Line is shown here:

Most of my Drawings are done using this Tool.
I like the flowy feel that, to me, most resembles the movement of a drawing Pen.
Something strange to Me, is the fact that I favor drawing characters facing Left for no particular reason. It may be because I'm Right-Handed, but I have no way of proving that, it's just easier.
Well, that's it for now.
Back to the Drawing Board.
 Bitmap converted image
Bitmap converted image
 The Toon Pusher cartoon was created freehand with Inkscape running in Fedora 10.
The Toon Pusher cartoon was created freehand with Inkscape running in Fedora 10.